
I nostri asset – UX e UI …o, come dicevan tutti, iuicsiuai
Tra gli asset di una realtà aziendale ci sono sicuramente le risorse con le loro competenze e per noi, in SPOT. È bello condividere e imparare gli uni dagli altri. Fa parte del team, come sopportarci e supportarci, ovviamente. Cooperazione, responsabilità e affidabilità sono tre elementi sostanziali per noi e il lavorare insieme si gioca anche qui.
Oggi facciamo due chiacchiere con Elisa Pollarini , la nostra Creative Director | UI/UX Designer, su un tema particolarmente dibattuto: UX e UI o, come dicevan tutti, iuicsiuai.
Ascoltiamola, in 5 domande.
Domanda 1
I: Partiamo dal facile. UX/UI: vengono sempre citate in coppia, ma non sono la stessa cosa. Ci spieghi un po’ meglio di cosa si tratta?
Elisa: Grazie per questa domanda, perché mi permette di fare chiarezza sui temi “iuicsiuai”. Innanzitutto: UX sta per User Experience, UI per User Interface e NON SONO LA STESSA COSA!
Cos’è la UX: “L’Esperienza utente comprende tutti gli aspetti dell’interazione dell’utente finale con l’azienda, i suoi servizi e i suoi prodotti.” Questa è la definizione che ne dà Nielsen Norman Group, la società americana di consulenza per l’interfaccia e l’esperienza utente, fondata da Jakob Nielsen e Don Norman.
Inoltre, lo stesso Norman, colui che ha inventato il termine UX, dice: “Ho inventato il termine perché pensavo che human interface e usabilità fossero troppo ristrette. Volevo coprire tutti gli aspetti dell’esperienza dell’utente con il sistema, compresi il design industriale, la grafica, l’interfaccia, l’interazione fisica e il manuale…”
Cos’è la UI: La User Interface è l’interfaccia grafica vera e propria, ovvero l’insieme degli elementi che permettono l’interazione tra l’utente finale e lo strumento digitale (nel nostro caso); L’obiettivo della UX è quello di suscitare emozioni, percezioni e atteggiamenti positivi come risultato dell’utilizzo di un prodotto, di un sistema o di un servizio; se pensiamo ad uno strumento digitale, questo si ottiene anche attraverso un’interfaccia utente (UI) ben pensata.
Quindi, è più chiaro UX e UI non sono la stessa cosa e devono essere ben distinte, perché entrano in gioco in due diverse fasi del processo di progettazione. Perché dunque vengono sempre nominati insieme? Perché, per la buona riuscita di un prodotto/progetto, l’una non può esistere senza l’altra.
Domanda 2
I: Quali sono i tre ingredienti fondamentali della User Experience ben pensata?
E: Ok, quanto tempo ho?! Partiamo dalla fase di ascolto e analisi In questa fase, il confronto con l’azienda è fondamentale per capire le esigenze e gli obiettivi del brand e comprendere il contesto in cui nasce l’esigenza di un prodotto o servizio. Questo ci occorre anche per arrivare alla definizione dell’utente di riferimento e per comprendere al meglio i suoi bisogni ed esigenze. Certo, non è sempre facile mettere sullo stesso piano le esigenze dell’utente finale e gli obiettivi dell’azienda, ma è proprio in questa fase che si costruiscono le basi solide per partire con la progettazione.
Un’altra cosa. Parliamo di utente al centro (ehi, ho detto utente, non cliente) Qual è l’utente da mettere al centro, qual è l’utente da soddisfare? Le regole della UX sono molto chiare: l’utente finale, colui che utilizzerà il prodotto. La teoria l’abbiamo capita bene, ma nella realtà ci dobbiamo confrontare con il nostro cliente, a cui in alcuni casi è stato commissionato il progetto da terzi, per un utente finale. Ognuno di questi attori tende a voler soddisfare le proprie esigenze, prima di concentrarsi su quelle dell’utente finale. Questo perché, in maniera legittima, ma non sempre vera, ritiene di conoscere a sufficienza il contesto di utilizzo o facendo considerazioni basate esclusivamente sulla propria percezione. Tuttavia, è bene tenere presente che se io creo un prodotto che soddisfa il mio cliente, o il cliente del mio cliente, ma non l’utente finale, nell’immediato saremo tutti soddisfatti, ma con il tempo questa cosa si ribalterà e dovremo rielaborare l’esperienza utente ed è tutt’altro che facile recuperare la fiducia degli utenti.
Soddisfare le esigenze Una volta chiarito questo importantissimo aspetto, in tutte le fasi del processo di progettazione è importante tenere a mente che i prodotti / progetti / servizi devono soddisfare i bisogni degli utenti finali. Infatti, quello che dobbiamo fare non è tanto progettare l’esperienza, bensì progettare per l’esperienza utente. Ciò significa comprendere i valori, le necessità, le capacità e i desideri delle persone, indirizzarsi verso i problemi degli utenti e cercare di risolverli.
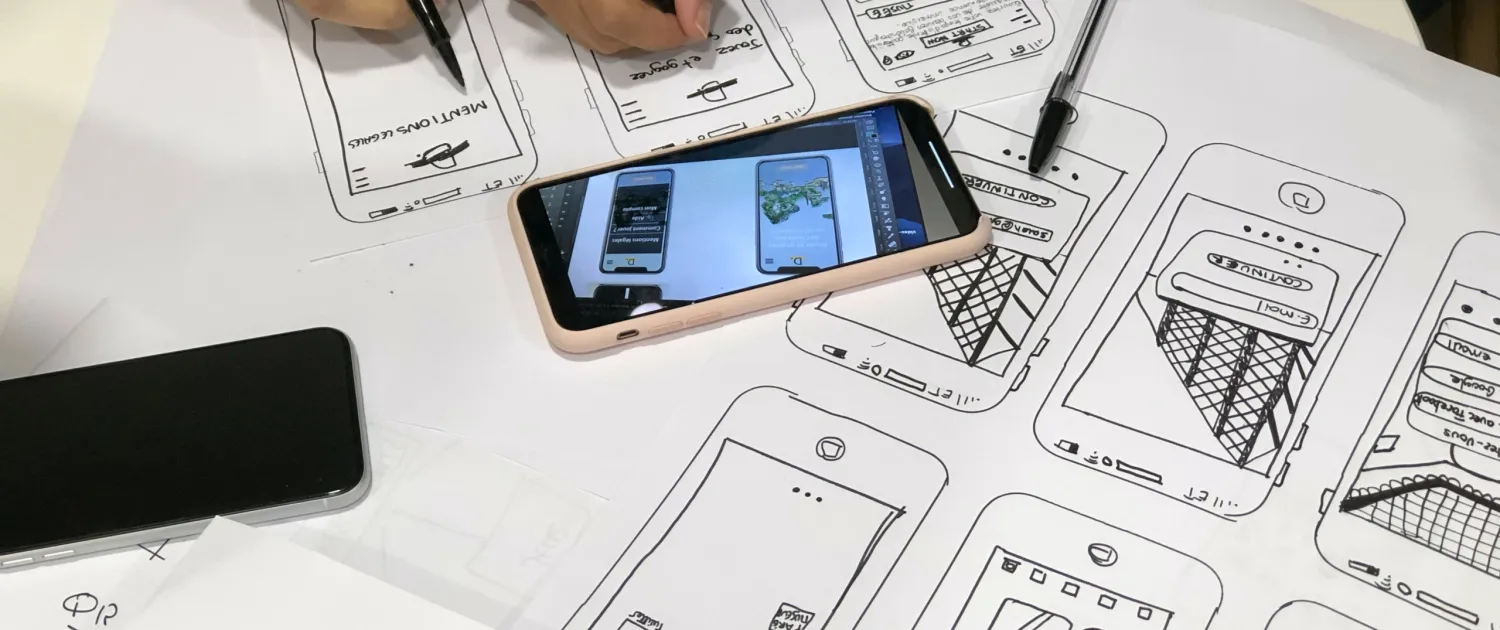
Wireframing and prototyping I wireframe (di cui sono grande fan) presentano i principali elementi di un’interfaccia ed essendo delle bozze generalmente in toni di grigio, sono fondamentali per rimanere concentrati su contenuti e funzionalità, senza farsi influenzare dalla grafica. Il prototipo invece, è importante per iniziare a testare il flusso, l’usabilità e quindi la UX.
Wireframe e prototipi consentono di elaborare e condividere con l’azienda ciò che funziona o non funziona e quindi confermare o rielaborare prima della fase di sviluppo in modo da ottenere prodotti che richiedono meno aggiustamenti anche dopo il rilascio.
Domanda 3
I: Quali sono gli elementi principali della User Interface progettata a regola d’arte?
E. Design semplice: Less is more, vale anche nella progettazione di prodotti digitali. La chiarezza è uno degli elementi più importanti della User Experience e si ottiene con un’interfaccia in cui la priorità sia il contenuto rispetto all’estetica. Lo scopo della user interface infatti è quello di far interagire le persone con il sistema in modo semplice, riducendo qualsiasi disordine.
L’horror vacui è sempre dietro l’angolo (dei clienti…), infatti non è sempre semplice evitare di cadere nella tentazione di aggiungere elementi grafici per la paura di lasciare spazi vuoti. Invece gli spazi vuoti hanno una grande importanza, sono fondamentali per bilanciare e organizzare il contenuto, aumentare la leggibilità e mettere in risalto le azioni primarie.
Consistenza a standard Coerenza interna ed esterna sono la chiave per creare applicazioni che abbiano senso per gli utenti. È fondamentale utilizzare elementi grafici e terminologia condivisa dai diversi progetti e strumenti di utilizzo. Ad esempio, se scelgo l’icona di un giornale per identificare la sezione News sul sito web, la stessa icona sarà usata ad esempio sulla app, evitando di scegliere per la app l’icona di un megafono (che rappresenta lo stesso concetto, ma ha una forma diversa). (coerenza interna)
Pensando alla coerenza esterna invece, l’indicazione è quella di uniformarsi agli standard esistenti e consolidati, senza inventarsi cose nuove per essere “originali”. Questo tipo di originalità non paga nella UX, perché progettare qualcosa che violi le convenzioni aumenterà il carico cognitivo degli utenti, generando in loro frustrazione. Un altro esempio con le icone: attenersi alla lente di ingrandimento standard per la ricerca, in modo che gli utenti la riconoscano facilmente.
Domanda 4
I: Grazie Elisa, fin qui tutto chiaro. Riassumendo, quali sono quindi i vantaggi di una UX e una UI progettate bene?
E: Una buona User Experience porta alla soddisfazione e di conseguenza alla fidelizzazione degli utenti. Investire in UX vuol dire ottenere un vantaggio competitivo a lungo termine poiché permette di aumentare vendite/installazioni/download e diminuire il tasso di abbandono. Inoltre aumenta la reputazione e fidelizzazione verso il brand, riduce i reclami e, di conseguenza le richieste di assistenza tecnica su prodotti o servizi e cosa molto importante riduce i costi di sviluppo.
Domanda 5
I: Ok, chiaro. In quali rischi si incorre nel non prenderle in considerazione?
E: Abbiamo appena parlato dei vantaggi indicando tra questi la riduzione dei costi di sviluppo, al contrario se non si prende in considerazione la UX, o si tende a bypassarne alcuni passaggi, come ad esempio la fase di wireframing, posso dire con discreta certezza che ci sarà uno sbilanciamento nei costi di sviluppo, dato da inevitabili rilavorazioni. Questo è un problema che si può rilevare già durante le prime fasi di sviluppo ed ha effetto sui costi a breve termine. L’altra conseguenza negativa della mancanza di UX o di una UI pensata male ha effetto sugli utenti, che frustrati, sono spinti a trovare soluzioni alternative per raggiungere i propri obiettivi. Questa problematica si riflette sui costi a lungo termine, in quanto gli utenti potrebbero decidere che il nostro software o la nostra applicazione non siano la soluzione di cui hanno bisogno. In pratica: – richiedono frequente assistenza e supporto; – si creano un’opinione negativa del brand e condividono la propria esperienza (ad esempio tramite le recensioni); – disinstallano il software o l’applicazione; – infine, scelgono un prodotto della concorrenza.
Ti interessa un argomento in particolare?
- decisions-made-simple
- digital-made-simple
- news
- spotlight
- ecosistema-spot
- inside-spot
- sviluppiamo-app
- storie-di-successo
- riga-di-codice
- Digital Made Simple
- Spotlight On
- abilitato-dal-digitale
- Abilitato dal digitale
- Ecosistema SPOT.
- Inside SPOT.
- Sviluppiamo app
- User Interface
- Internet Of Things
- internet-of-things
- spot-story
- Intelligenza artificiale
- smartworkinglife
- work-in-progress
Potrebbe interessarti anche:
- Università e SPOT.: dalla teoria alla pratica
- Errare humanum est. Perché si usa il termine bug per indicare un errore nel software?
- CyberSecurity: perché dovrebbe interessarmi?
- Privacy by design e GDPR: il vantaggio per l'azienda di sapere cosa gestire e farlo bene
- No licenza, no canone
- Scrivere una riga di codice? Sì, purché sia leggibile!